VS Code Setting that might help Improve your Productivity developing Flutter apps
Flutter settings for VS Code to improve your productivity
Here in this article, I'll recommend a few VS Code setttings that I use to improve my productivity at developing applications with flutter framework
Open Dart Settings in VS-Code
To open up the dart engine settings in vs-code, all you need is a single command.
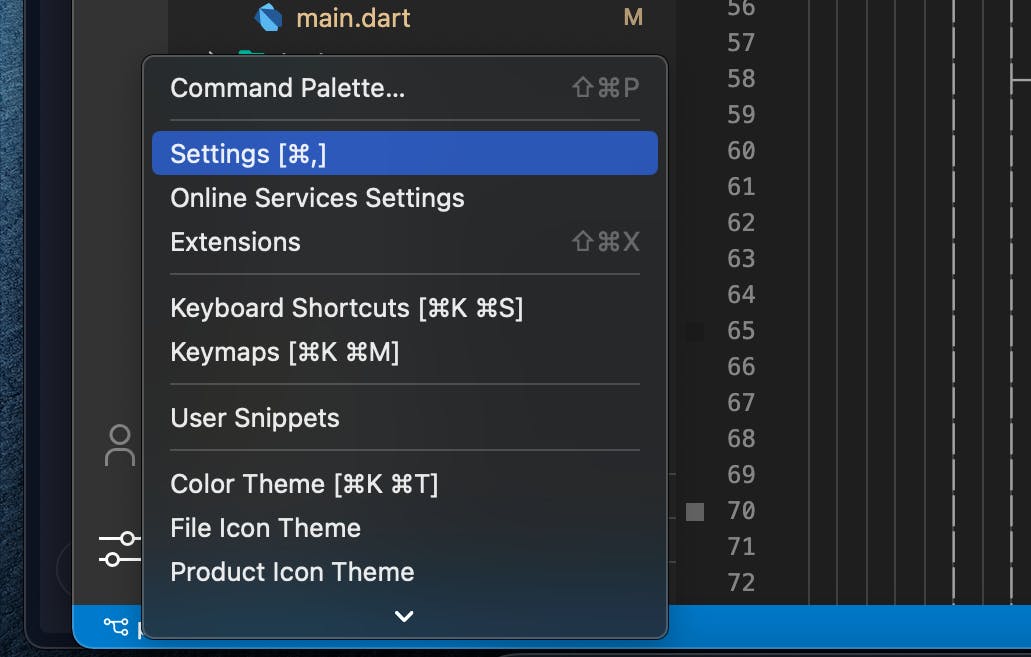
- Open Command Palette in VS Code (Command/Ctrl + Shift + P)
- Search for "Dart: Use Recommended Settings"
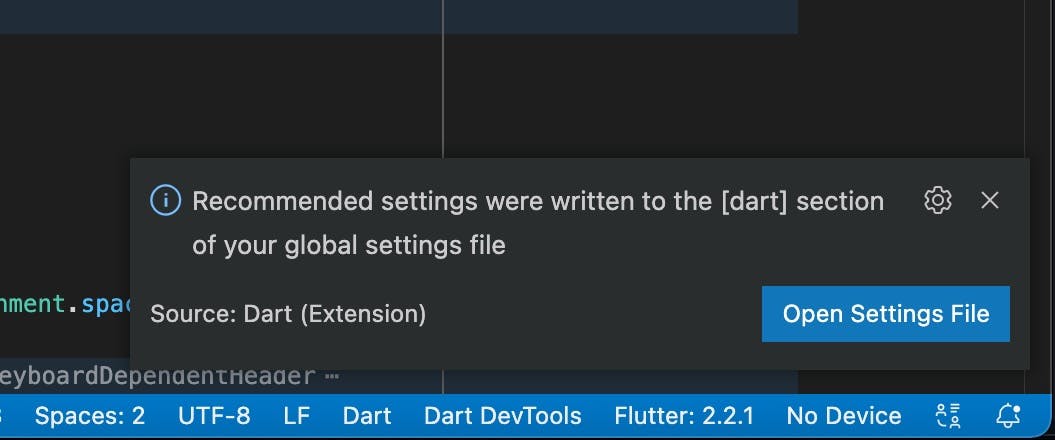
- Now, you'll see a dialog which says open settings.

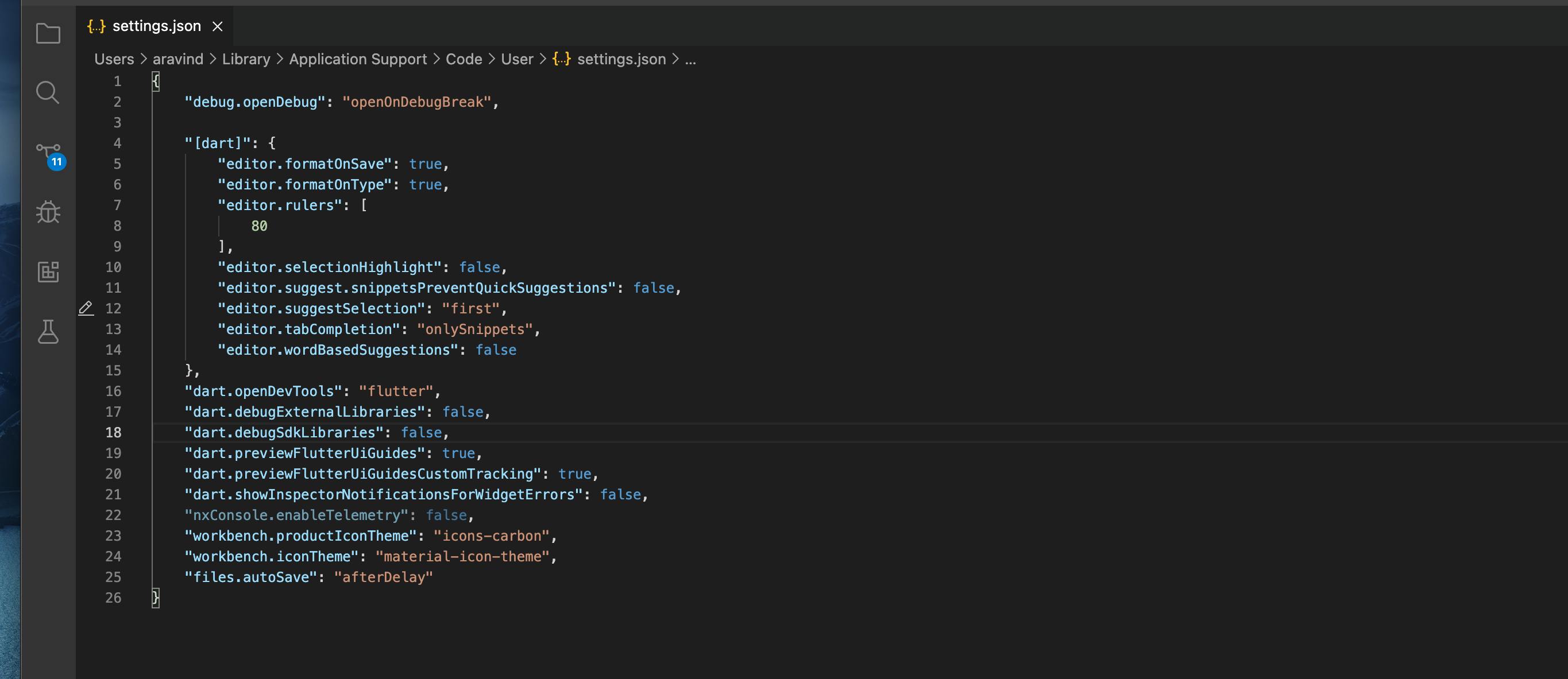
- Once you click on it, it opens up the Dart settings page which is 'settings.json'.

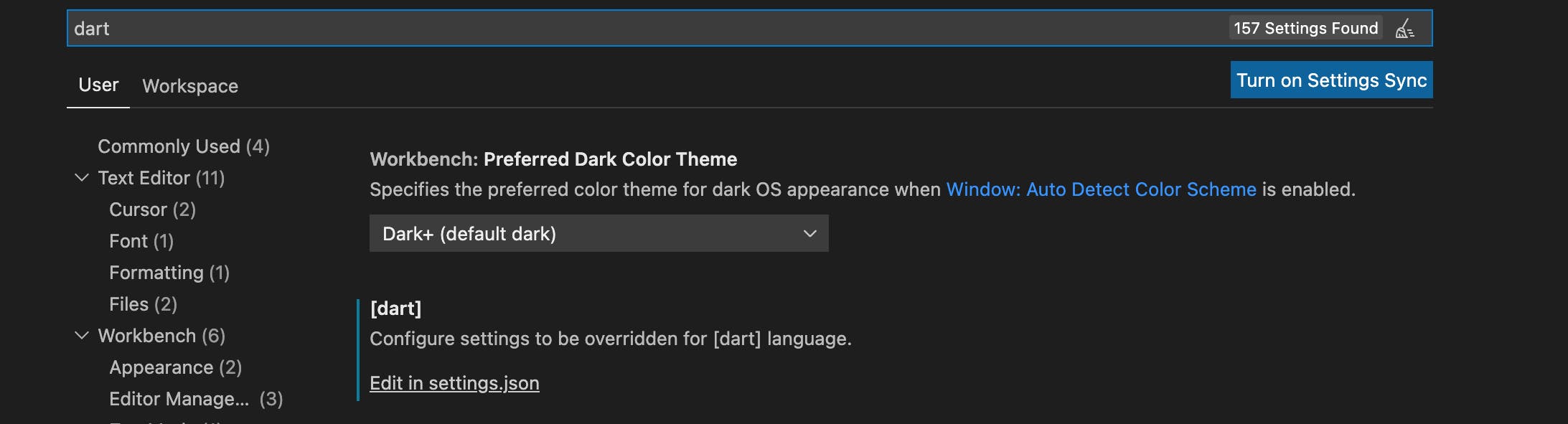
Alternatively, if the dialog doesn't show up. You can just go to the settings of VS Code.

And search for "dart" to get the reference to the settings.json file.

Understanding settings
Let's understand each line in settings.json so know what actually they do :
"editor.formatOnSave": true,
"editor.formatOnType": true,
These two lines are pretty self-explainatory. The first one formats the code when it's saved and the other trys to format it on typing (like when you put ";" or commas, it auto-formats instantly).
"editor.rulers": [
80
],
This is one of my favorite settings. This sometimes can improve code readablity a lot. Let me explain.

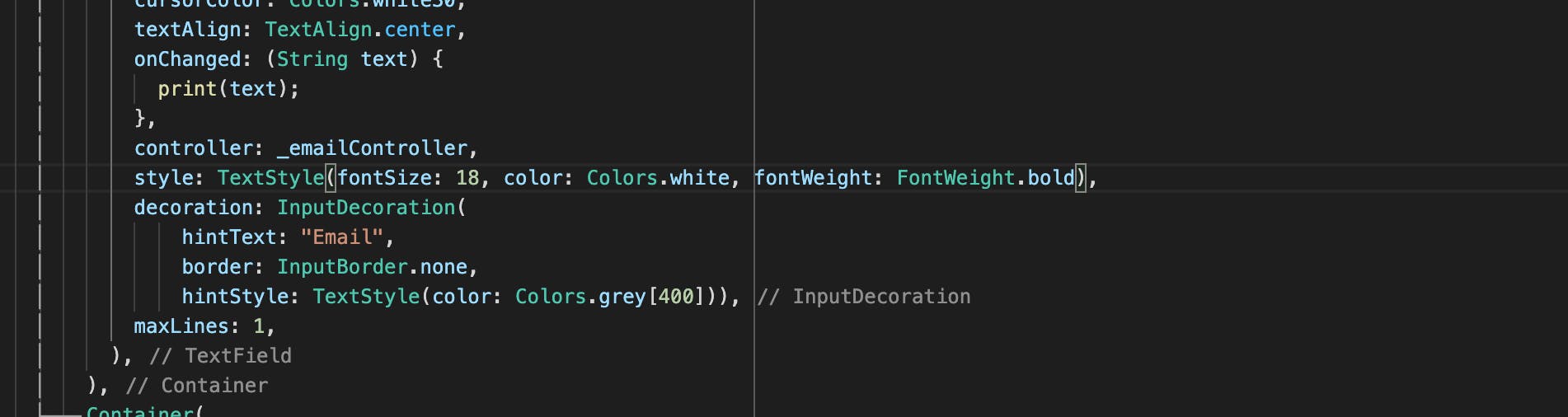
This setting is responsible for faint grey line you see when you open dart files. Why is that line ? you might ask. It just helps making code readable. When the widget code goes over that line it formats it to the next line.
From the above image you can see that font weight attribute crossed that faint line and on saving the file it formats it to the next line.
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false
The other few are pretty self explainatory,
"selectionHighlight" controls whether the editor should highlight matches similar to the selection,
"snippetsPreventQuickSuggestions" controls whether an active snippet prevents quick suggestions.
"suggestSelection" controls how suggestions are pre-selected when showing the suggest list.
"tabCompletion" enables tab completions and "wordBasedSuggestions" controls whether completions should be computed based on words in the document.
The most effective among these
I know you're all waiting for the easter egg and here it is. The most helpfull setting that helps you read a widget tree easily is :

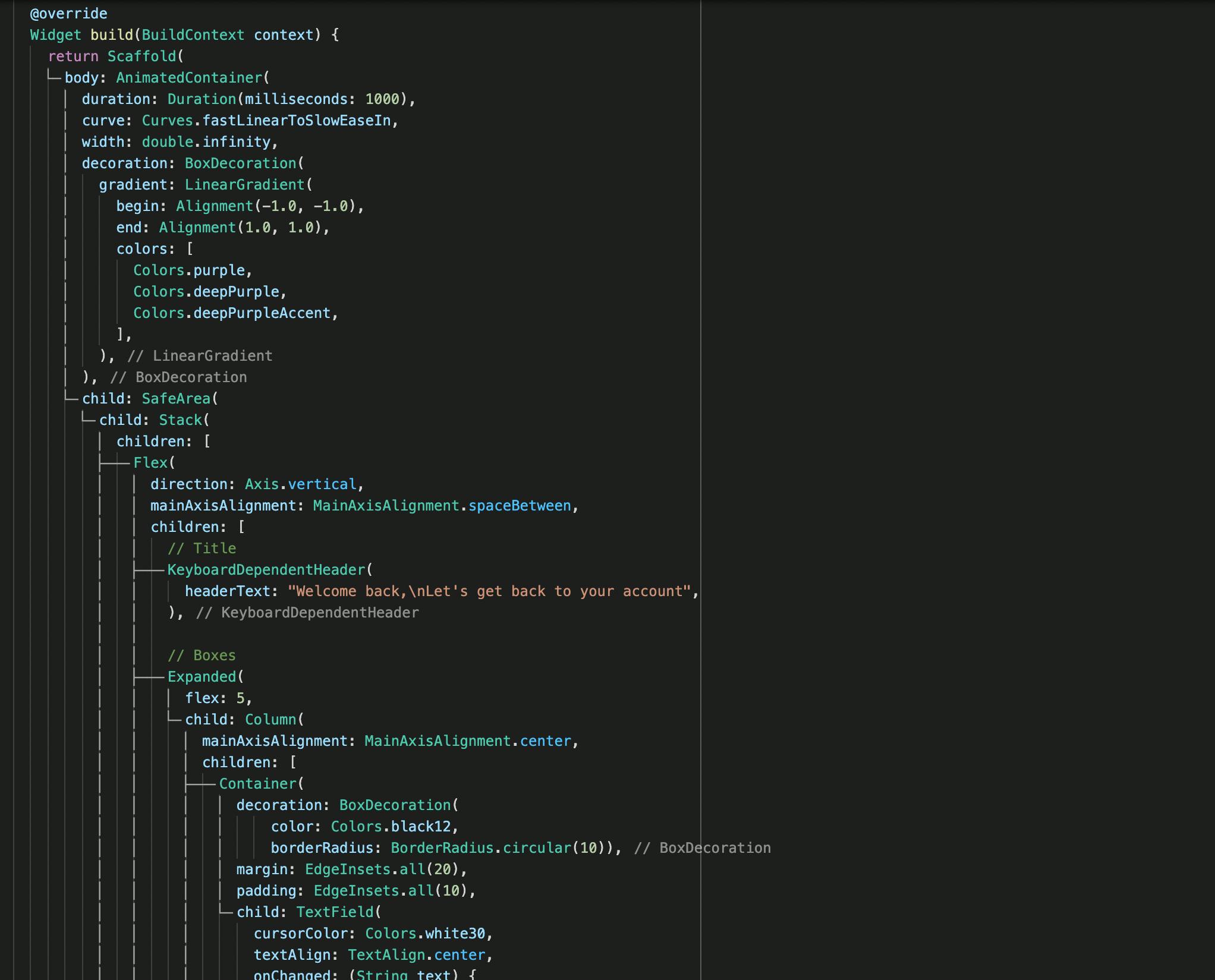
Yes, that dashed line that helps us easily find the wigets nested under another widget. No, this isn't any fancy extension it's just a experimental setting in dart engine.
At the time of writing this blog, this feature is in preview.
"dart.previewFlutterUiGuides": true,
"dart.previewFlutterUiGuidesCustomTracking": true,
Enable this setting and save the file. You might need to restart VS code and this starts working and shows you widget tree.
Hope this helped you improve your productivity or maybe helped improve your code readablity.